透過 ESLint 學習 JavaScript ES6

至於 ES6 該怎麼學比較好!?很建議安裝 ESLint 來邊學邊修正觀念。ESLint 是一個團隊統一程式碼結構的工具,如果程式碼不符合規範,則會出現相對應的提示,而其中有三大主流規範是許多開發者愛用的:
- Airbnb
- JavaScript Standard Style
三個都有各自的擁護者,風格上 Airbnb 較為嚴謹,每一種語法都有嚴格的規範;而 JavaScript Standard Style 感受上較為輕鬆,像是每行的最後方也不需要加上分號,也不至於強制要求每一種語法的寫法,簡單來說:整齊就好。
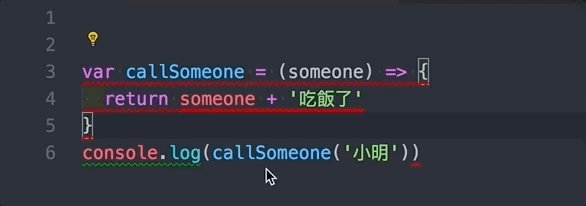
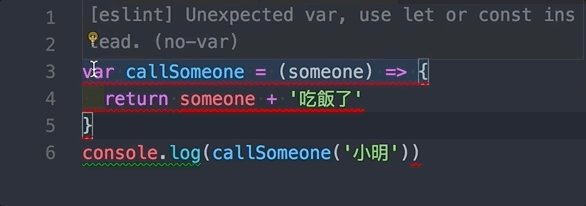
以下面這個範例來說是屬於 Airbnb 的錯誤,沒有符合規範的語法會出現紅色提示,裡面也有完整的描述說明該如何修正。

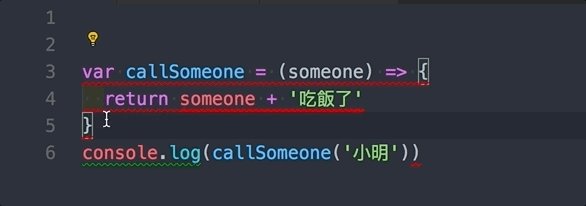
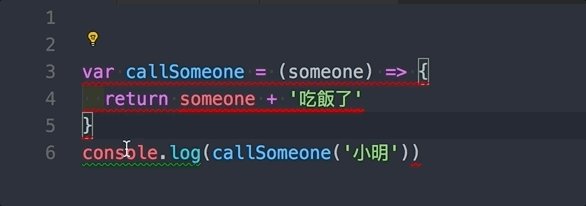
在此依據提示將範例修正了一下,包括:
- 不會再修改的請用
const - 能寫單行請別寫那麼多行好嗎?
- 一個參數而已,幹麻用小括號包起來
- 每行後面都要有分號
console.log記得移除

修改完後當然提示文字也就會消失,而 console.log 上的提示是 Unexpected console statement. (no-console),記得在發布前移除這個東西。
安裝 ESLint
ESLint 可以運行在許多文字編輯器,而 VSCode 中非常容易整合這樣的工具,這邊提供兩個方法給大家參考,不過記得兩者不能混用,使用時請擇一即可。
- ESLint:比較正式的方法,有完整的文件規範,適合團隊使用
- JavaScript Standard Style 插件:比較簡單的方法。
方法一:ESLint
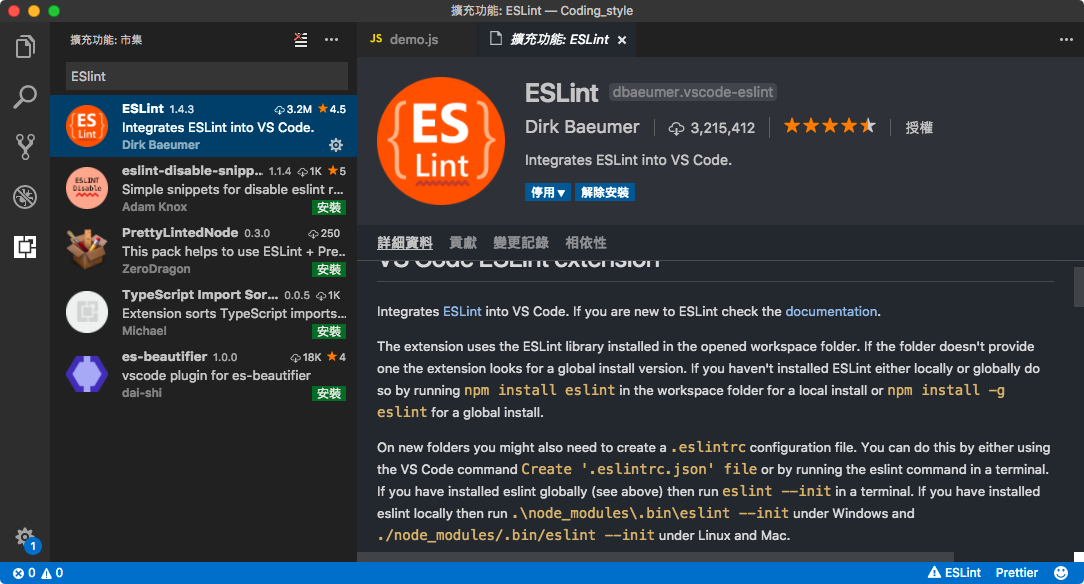
先開啟 / 安裝 VSCode 中的 ESLint 套件,記得預設的 VSCode 是有安裝此套件的,套件中也有提到如何運行。

安裝 ESLint 的 npm 套件,目的是可以使用 eslint 的指令,方便建立規範使用的。1
npm install -g eslint
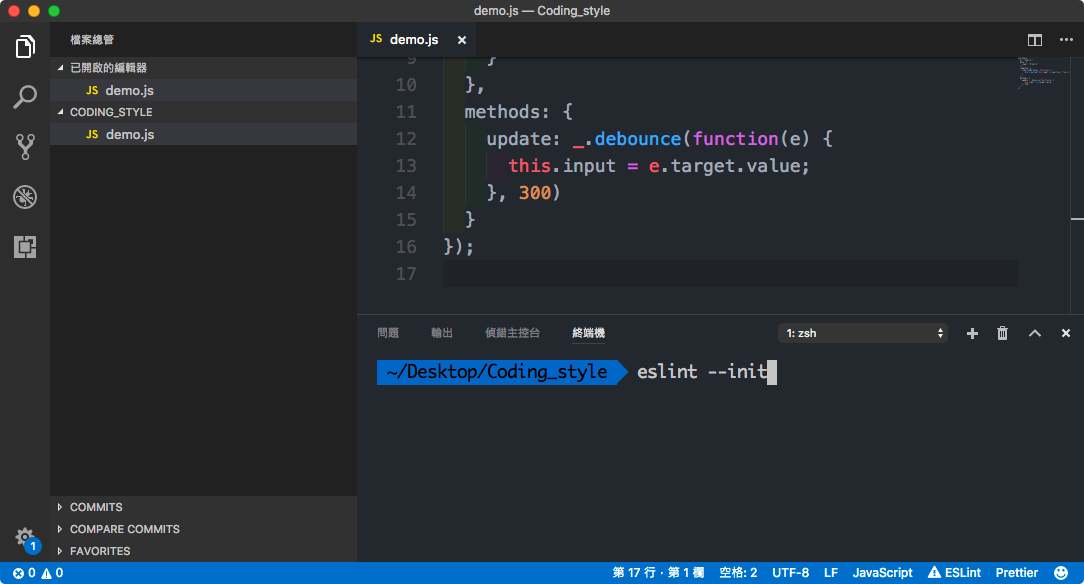
開啟 Terminal 後,輸入 eslint --init

接下來會出現一連串的問題,你想要怎麼建立 ESLint 的規範文件?
Q: How would you like to configure ESLint?
- Answer questions about your style
- Use a popular style guide
- Inspect your JavaScript file(s)
建議選擇 使用主流的 Style Guide (第二個),如果使用此選項,他會要求先建立 package.json,如果專案中沒有 package.json 可以輸入:1
npm init
其中的問題可以 Enter 到底即可,接下來再回到上一步 eslint --init 繼續選擇建立規範。

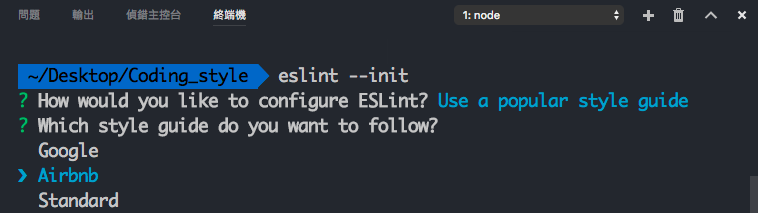
選擇 Use a popular style guide 後,會出現三個主流的規範。
- Airbnb:如果選擇此選項,會多問一個是否使用 React
- Standard
接下來會選擇要哪一種格式 YAML、js、json 來儲存規範,這個規範是能夠讓其他專案使用的,只要團隊討論好即可。
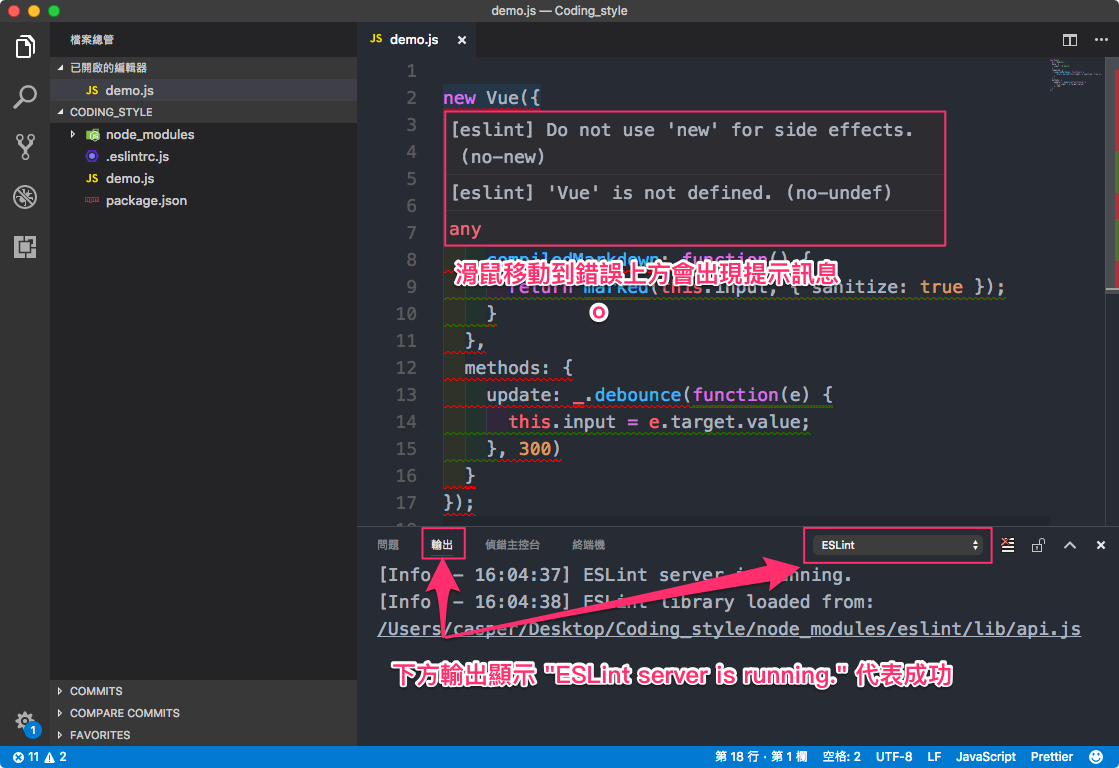
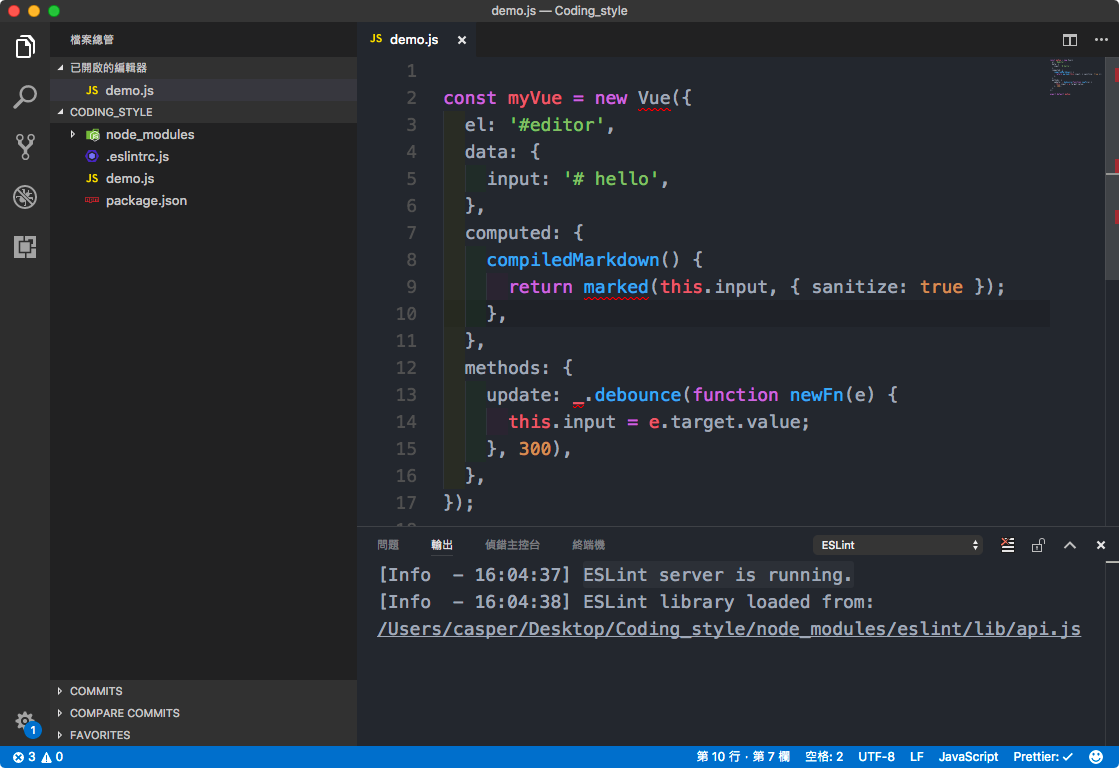
安裝完後,在專案內會增加一個 eslint.js (或者其他,依據上述選擇的而定),此時可以先關閉 VSCode 專案再重啟一次,接下來選擇 “輸出” 可以看到 ESLint server is running.,並且沒有其他錯誤訊息表示已成功運行 (如下圖)。

接下來會看到畫面上都了很多紅色提示,滑鼠移到紅底線上方會提示該如何修改。
目標就是減少畫面上的紅字 T_T,如果有未定義的變數也會跳紅字,目標當然是去除專案中的紅字來符合規範。

上圖選的是 Airbnb 的規範,相關可參考:GitHub - airbnb/javascript: JavaScript Style Guide
其它注意事項:
- 如果無法順利進行,可嘗試重新安裝
node_modules試試看。 - 如果有替換規範,也要重新安裝
node_modules。 - 重開 VSCode、重裝
node_modules都是解決問題的好方法。
方法二:JavaScript Standard Style
這是使用 Standard JS 提供的 VSCode 套件,不要與 ESLint 混合使用,也可以直接在工作區關閉 ESLint 只執行 Standard JS

接下來安裝 JavaScript Standard Style 的 VSCode 套件,安裝完後直接重起就能使用了,沒有額外的設定檔。
套件路徑:https://marketplace.visualstudio.com/items?itemName=chenxsan.vscode-standardjs
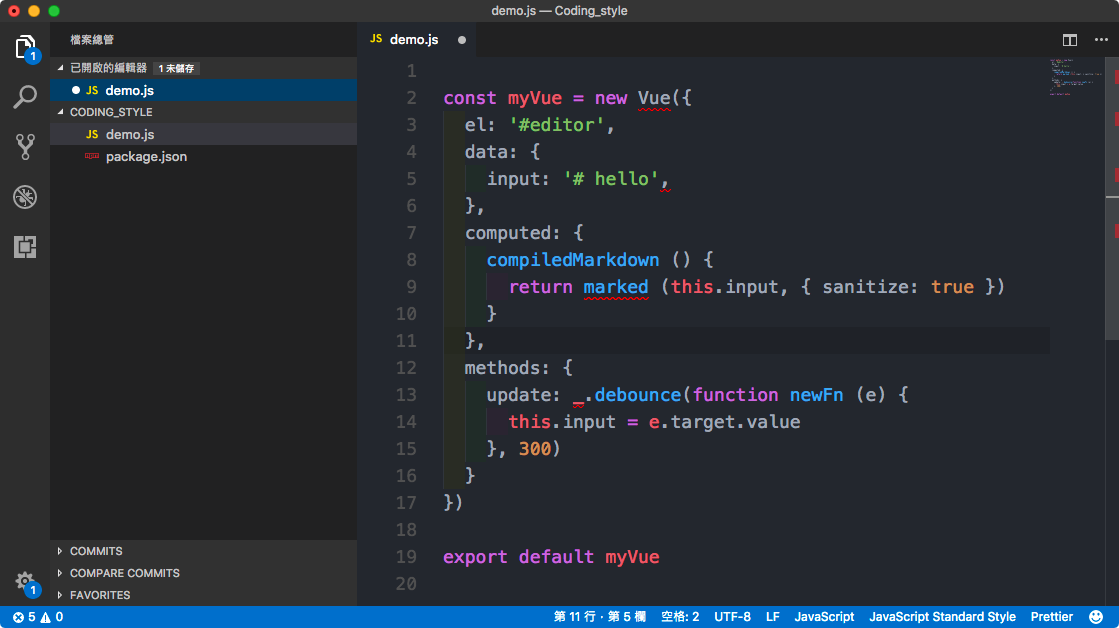
啟用後再右下方一樣會出現 JavaScript Standard Style 的字樣,Standard 相對於其他規範來說寬鬆很多,最大的特點是沒有分號。
寫起來長得像這樣 (未定義或定義但未使用的仍然會跳錯),另外還有繁體中文的文件 (standard/README-zhtw.md at master · standard/standard · GitHub)。

我自己是比較喜歡 Standard,但缺點就是沒有分號,如果用在教學中同學可能會誤以為 JavaScript 不用分號。Airbnb 比較不習慣的則是物件裡的逗號,一般物件的最後一個是沒有逗號,但在 Airbnb 則是逗號到底。